请使用Edge或Chrome浏览器访问此页面
如出现异常,请联系客服微信:sootar_
或者使用小程序:PPT超级市场Lite

loading...

您可以通过下方接口接入AI智能生成PPT功能,接入成功后可免费获得一个无限次AI生成PPT的账号(需您主动向客服索要)。此外,点击此处前往PPT超级市场或者使用微信小程序“AI智能生成PPT”可体验AI智能生成PPT功能。在接入这些功能前,您需要联系客服获取一个CompanyId,之后客服将帮助您完成接口对接、宣传物料设计与制作,帮助您的功能顺利上线!本站支持如下几种接入方式:
链接跳转到PPT生成功能(用于网站)
小程序码跳转到PPT生成功能(用于小程序、公众号、聊天、群组、朋友圈)
小程序跳转到PPT生成功能(用于小程序)
文档内容转PPT(用于网站、客户端)
网站内容转PPT(方法1)(用于网站)
网站内容转PPT(方法2)(用于网站)
公众号文章转PPT(用于公众号)
功能描述:用户通过您生成的Url注册后,您可获得该用户后续所有支付收益分成,此功能可用于您的网站
接入流程:
结算方式:需您联系客服主动发起
案例展示:








功能描述:用户通过您生成的小程序码注册后,您可获得该用户后续所有支付收益分成,此功能可用于您的订阅号、服务号、公众号文章
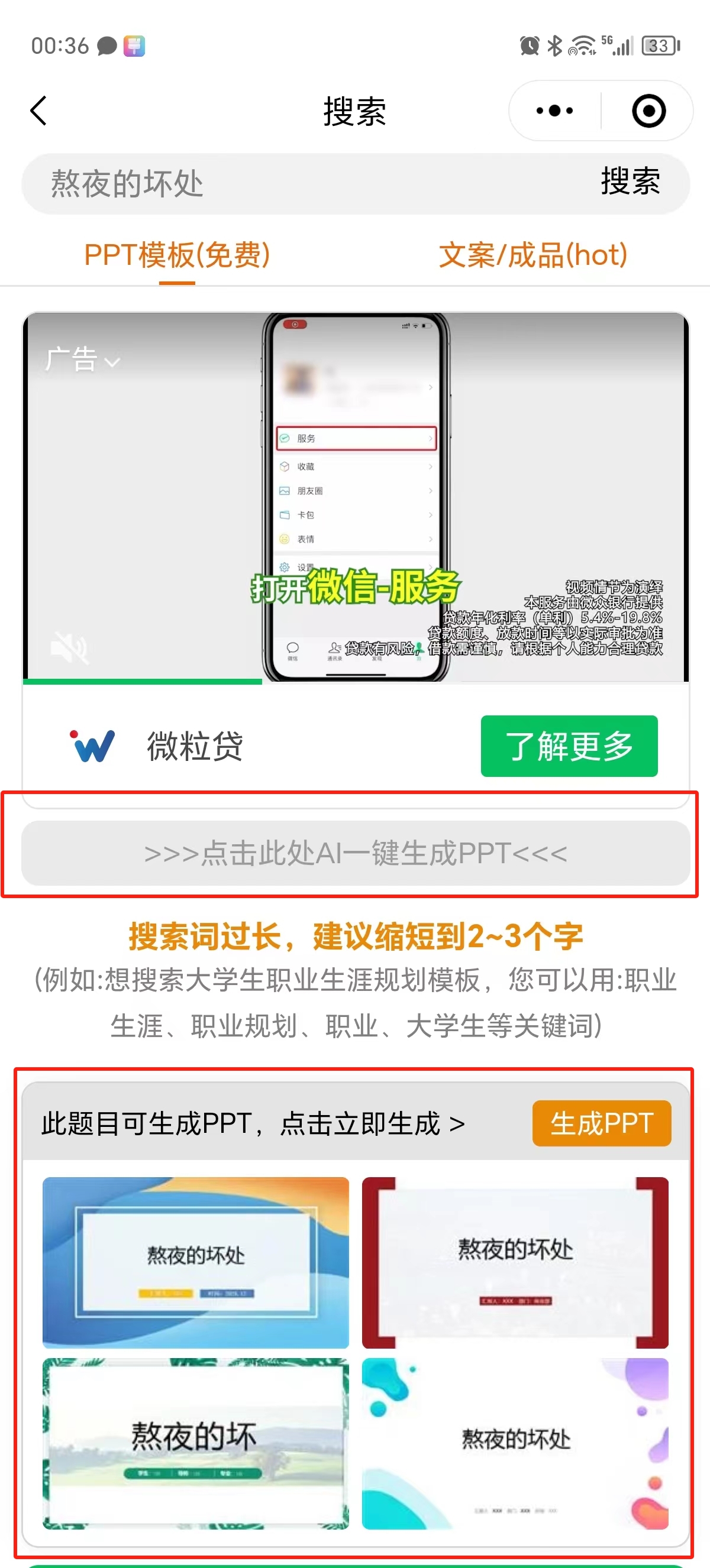
接入流程:
功能描述:用户通过您的小程序内的链接注册后,您可获得该用户后续所有支付收益分成
接入流程:
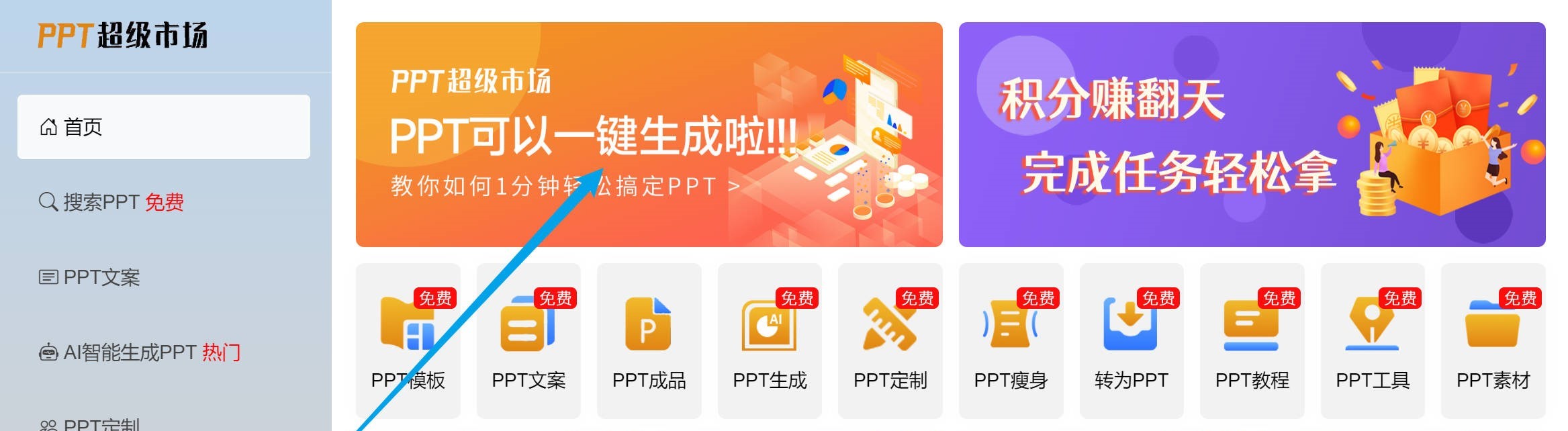
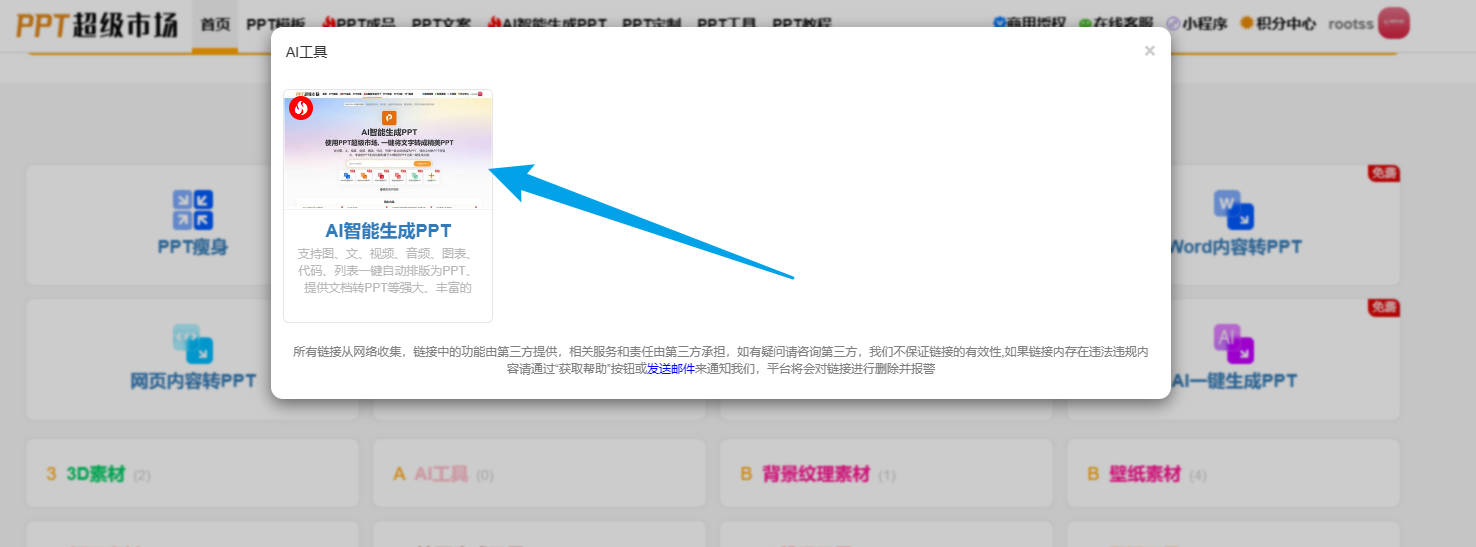
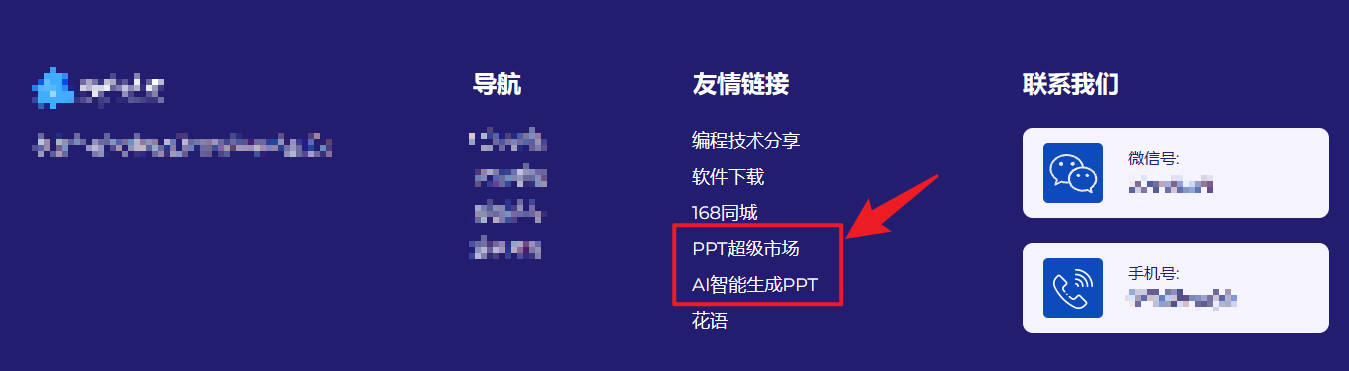
案例展示:


功能描述:可根据您的网页内容或者文档生成PPT,当新用户通过此功能生成PPT后,您可获得该用户后续所有支付收益分成,此功能可用于您的网站或者电脑客户端
接入流程:
服务器或客户端调用接口:
POST https://aippt.freeaippt.com/api/open/createrichbodypackage?companyid=CompanyId接口POST参数格式如下:
{
"title": "",//PPT封面的标题
"bodytype": "",//上传文档的格式类型,值可为:html、md、docxbase64、docbase64、pdfbase64
"body": ""//上传文档的内容,值可为:html代码、markdown代码、docx文件的base64数据、doc文件的base64数据、pdf文件的base64数据
}接口POST参数示例:
{
"title": "下一代iPhone SE将采用灵动岛设计",
"bodytype": "html",
"body": "<p>到目前为止,大多数报道都认为下一代iPhone SE的设计将与标准iPhone 14机型类似,后者有面容ID的凹槽,但现在有一个传言说,这款设备将转而采用灵动岛。</p><img src="https://img-s-msn-com.akamaized.net/tenant/amp/entityid/BB1i49lB.img?w=768&h=432&m=6"><p>这一最新说法来自X上的爆料者@MajinBuOffical,他说,除了灵动岛,下一代iPhone SE可能会有一个垂直的后置摄像头凸起,就像传言中的iPhone 16和iPhone 16 Plus一样,但只有一个摄像头,而不是两个。</p>"
}接口返回值格式如下:
{
"errormessage": "",//错误信息,如果没有错误,此处为空
"url": "",//PPT生成结果页的url
}结算方式:需您联系客服主动发起
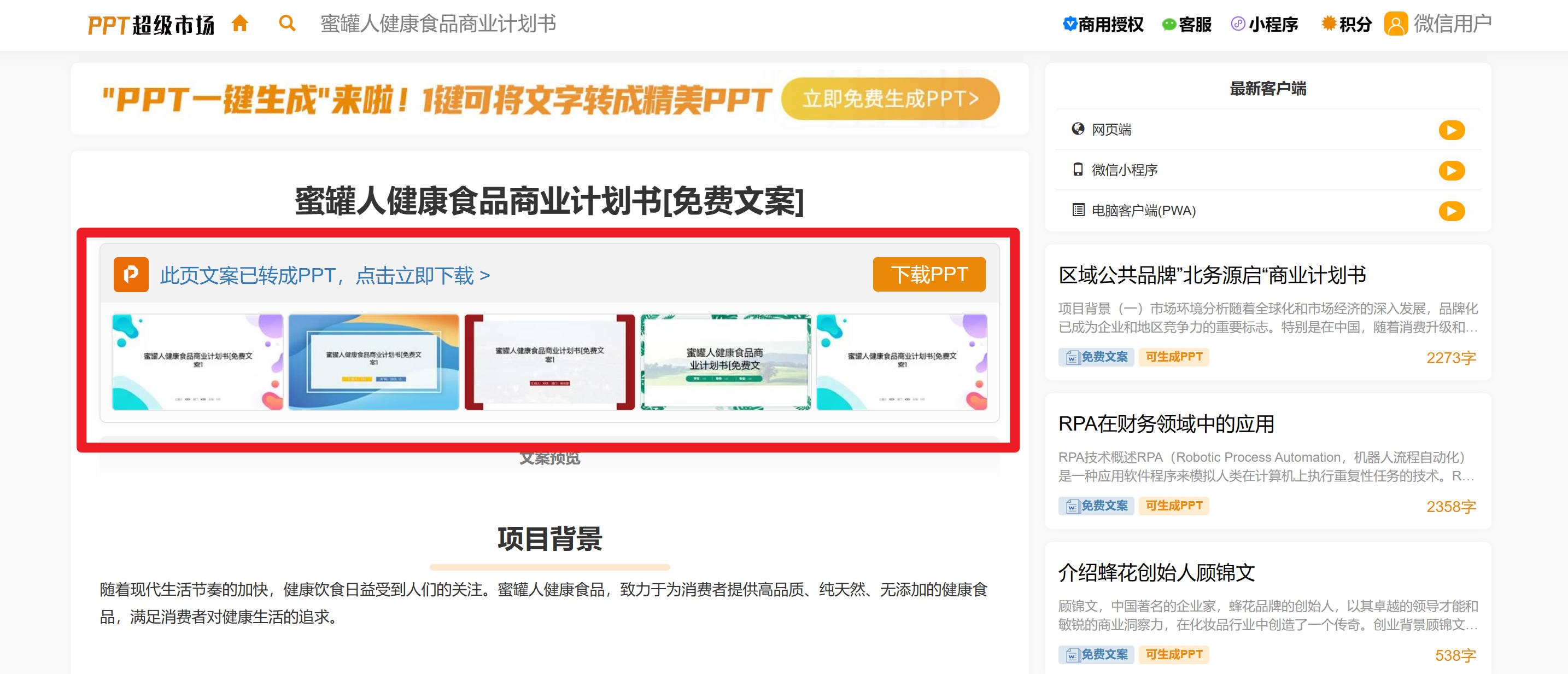
案例展示:



功能描述:使用此接口可在当前HTML页面中实现生成PPT功能,当新用户通过此功能生成PPT后,您可获得该用户后续所有支付收益分成,此功能可用于您的网站
接入流程:
HTML页面中引入JS(尾部需传入一个变量值保证js实时最新):
<script src='https://aippt.freeaippt.com/js/pptsupermarketopen.js?d={变量值}'></script>JS调用方法:
pptsupermarket_ConvertCurrentHtmlToPPT(companyid, titleselector, bodyselector)
//companyid:companyid
//titleselector: document.querySelector()的参数,例如:'h1'
//bodyselector: document.querySelector()的参数,例如:'#textarea'除此之外,您可以自写js调用方法,示例如下:
function Demo(companyid, titleselector, bodyselector)
{
var title = document.querySelector(titleselector).innerText;
pptsupermarket_traversestyle(document.querySelector(bodyselector));
var body = document.querySelector(bodyselector).innerHTML;
pptsupermarket_CreateRichBodyPackage(companyid, title, "html", body, a => {
var url = a.url;
window.location = url;
}, b => {
alert(b.message);
});
}
//title:PPT封面的标题
//bodytype:上传文档的格式类型,值可为:html、md、docxbase64、docbase64、pdfbase64
//body:上传文档的内容,值可为:html代码、markdown代码、docx文件的base64数据、doc文件的base64数据、pdf文件的base64数据
Demo('a','h1','#textarea');结算方式:需您联系客服主动发起
案例展示:

功能演示:
案例展示:

功能描述:将下方的卡片组件放到您的HTML页面中就可实现生成PPT功能,此组件会自动抓取您网页中的内容,当新用户通过此功能生成PPT后,您可获得该用户后续所有支付收益分成。在使用此组件前检查您的网页内容是否可被正确抓取,此外,此卡片也可用于方法1中,修改跳转url即可,此功能可用于您的网站
接入流程:
HTML页面中引入JS(尾部需传入一个变量值保证js实时最新):
<script src='https://aippt.freeaippt.com/js/pptsupermarketopen.js?d={变量值}'></script>将CompanyId输入下方的代码生成器,并点击[生成代码]按钮
将生成的代码粘贴到您的HTML页面中
案例展示:

功能描述:您可以将小程序链接放入您的公众号文章中,使公众号文章转成PPT
接入流程
将CompanyId输入下方的小程序链接生成器,并点击[生成小程序链接]按钮
参考下方视频完成链接的接入
文章发布之后,此链接将生效,用户点击链接即可将当前文章转成PPT
您可以下载这些素材用于您的公众号文章内



案例展示:

描述:访问如下链接可实时查看您的收益情况(请将CompanyId替换为实际值)
https://aippt.freeaippt.com/Root_CompanyPromotionRecords/CompanyId描述:您可以下载这些素材用于您的站点